 |
||
 |
 |
 |
2009年08月13日
戦術編1 「ページレイアウトを考える」②
売上を上げるための20カ条 戦術編 以前の投稿の続きになります。
ユーザビリティの良いページレイアウトにすることが大事であると前回述べましたが、訪問者が迷子にならないことも重要です。
訪問者がネットショップでいろいろと商品を見ているうちに、自分が今どのページにいるのか分からなくなるようなショップがありますが、そのようなサイトはユーザビリティが良くないサイトと言えるでしょう。
そのようなことを避ける方法として、階層が何層にもなる作り方をしないようにする必要があります。多くても3階層までにしましょう。
迷った訪問者は面倒くさくなって、他のホームページへ行ってしまう場合が多いのです。これは、販売機会の損失ということになってしまいます。
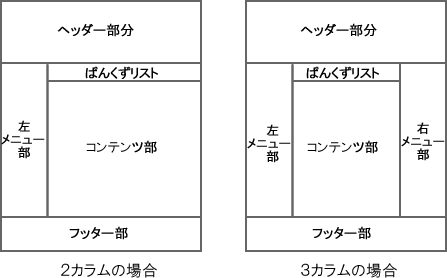
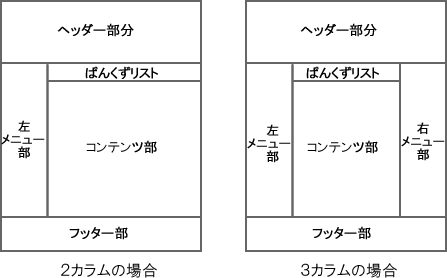
また、人間はページを見る場合、「F」の字を描きながら、ページ全体を見ているそうです。これは、ウェブ・ユーザビリティの第一人者であるニールセン博士が連載中のコラム『Alertbox』で発表されました。この「F」の動きに合わせてホームページのレイアウトを構成する必要があります。以下に、ユーザビリティを考慮した、標準的なページの構成例を掲載しておきますので、参考にしてください。

[著者] 有限会社Biz Assist 代表取締役 森田 欣典
ユーザビリティの良いページレイアウトにすることが大事であると前回述べましたが、訪問者が迷子にならないことも重要です。
訪問者がネットショップでいろいろと商品を見ているうちに、自分が今どのページにいるのか分からなくなるようなショップがありますが、そのようなサイトはユーザビリティが良くないサイトと言えるでしょう。
そのようなことを避ける方法として、階層が何層にもなる作り方をしないようにする必要があります。多くても3階層までにしましょう。
迷った訪問者は面倒くさくなって、他のホームページへ行ってしまう場合が多いのです。これは、販売機会の損失ということになってしまいます。
また、人間はページを見る場合、「F」の字を描きながら、ページ全体を見ているそうです。これは、ウェブ・ユーザビリティの第一人者であるニールセン博士が連載中のコラム『Alertbox』で発表されました。この「F」の動きに合わせてホームページのレイアウトを構成する必要があります。以下に、ユーザビリティを考慮した、標準的なページの構成例を掲載しておきますので、参考にしてください。

[著者] 有限会社Biz Assist 代表取締役 森田 欣典
「福岡よかもん市場」活性化プロジェクトBlog
福岡・博多の特産品・名産品を【産地直送】でお取り寄せ!「福岡よかもん市場」を活性化プロジェクトを通じて、地域の繁栄と発展に取り組んでいます。




